Bootstrap е една от най-популярните в света CSS рамки от предния край, която предоставя много компоненти или шаблони за дизайн за създаване на бързи и бързо отзивчиви уеб приложения. Това е рамка с отворен код и безплатна за използване за изграждане на модерни уебсайтове, обогатени с HTML и CSS шаблони или елементи на потребителския интерфейс като бутони, икони и формуляри. В тази публикация ще се научим първо да инсталираме и след това да използваме Bootstrap с Vue.js Framework.
Инсталиране на Bootstrap
Има библиотека “bootstrap-vue”, създадена специално за Vue.js и може да се използва като Vue компоненти със същите функции като Bootstrap. Преди да започнете с инсталацията “bootstrap” или “bootstrap-vue”, приема се, че сте запознати с HTML, CSS и Javascript, настроили сте Vue Project и имате добър редактор, инсталиран на вашата система като VS код. Ако все още не сте настроили Vue проекта, можете да следвате процедурата, дадена по-долу, за да настроите бързо Vue проект.
Настройка на Vue Project
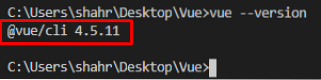
За да настроите Vue проекта, първо проверете дали Vue.js е инсталиран на вашата система или не, като въведете командата, дадена по-долу:

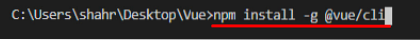
Ако все още не сте го инсталирали, въведете командата, дадена по-долу, за да инсталирате Vue.js глобално във вашата операционна система:
$ npm install -g @ vue / cli
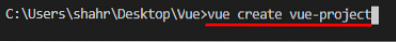
След успешно инсталиране на Vue.js глобално на вашата операционна система, създайте Vue проекта, като напишете командата “vue create”, дадена по-долу, последвана от името на проекта:
$ vue създава vue-project-name
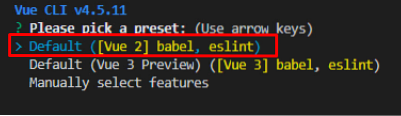
Той ще ви помоли или да изберете предварителната настройка, или да изберете своя собствена предварителна настройка за проекта Vue.

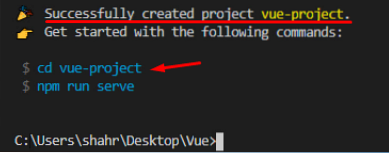
След конфигуриране или избор на предварително зададена настройка по подразбиране, проектът Vue ще бъде създаден след известно време.

След създаването на проекта Vue, отидете до директорията на новосъздадения проект, като използвате командата “cd”.
$ cd vueprojectname
На този етап успешно сте настроили проекта Vue.
Инсталирайте Bootstrap
След като вашата система е готова, и Vue проектът е настроен! Можете да инсталирате “bootstrap-vue” с помощта на преждата или NPM. Ако искате да инсталирате простия “bootstrap” за целите на стилизирането, можете да въведете командата, дадена по-долу, за да ги инсталирате.
За инсталиране на "bootstrap-vue" и "bootstrap" с помощта на диспечера на пакети Yarn, въведете командата, дадена по-долу:
$ yarn добавете bootstrap bootstrap-vueИЛИ
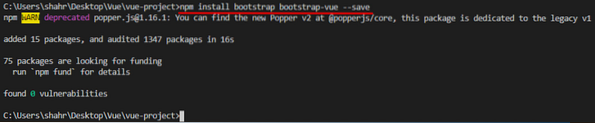
За да инсталирате 'bootstrap-vue' и 'bootstrap' с помощта на NPM диспечера на пакети, въведете командата, дадена по-долу:
$ npm инсталиране на bootstrap bootstrap-vue --save
Добре! След като 'bootstrap' и 'bootstrap-vue' са инсталирани, трябва да ги активирате в главната.js файл.
импортирайте BootstrapVue от 'bootstrap-vue / dist / bootstrap-vue.esm ';импортиране 'bootstrap-vue / dist / bootstrap-vue.css ';
импортиране на "bootstrap / dist / css / bootstrap.css ';
Vue.използване (BootstrapVue);

След като активирате “bootstrap” и “bootstrap-vue”, вече можете да ги използвате във вашия Vue проект.
Как да използвам Bootstrap във Vue
За да използвате Bootstrap с Vue, 'bootstrap-vue' предоставя различни компоненти, които да се използват като Vue компонент. Например, бутон може да бъде създаден с помощта на "bootstrap-vue" по този начин.
За да знаете за допълнителни компоненти, не се колебайте да посетите официалната страница с документация на BootstrapVue.
Ето колко е лесно да инсталирате и започнете да използвате bootstrap в проект на Vue.
Заключение
Bootstrap е преобладаваща CSS предна библиотека, използвана за изграждане на мобилни и отзивчиви уеб приложения и с помощта на BootstrapVue можем да изградим такива уеб приложения, използвайки Vue. В тази публикация разглеждаме инсталацията на BootstrapVue във Vue.js и също така да видим как да го активираме и използваме. С комбинацията от такива две здрави библиотеки можем да ускорим процеса на разработка и да разкрасим нашето уеб приложение до най-високите граници.
 Phenquestions
Phenquestions


