Vue
Как използвате дизайни на материали във Vue.js?
Материалният дизайн е най-популярният език за дизайн в света, създаден от Google Inc. Той предоставя огромен брой компоненти или шаблони за ди...
Как да променя номера на порта в Vue CLI
Vue.js е стабилна и модерна фронт-енд рамка. Разпознава се като комбинация от две грандиозни рамки, Angular и React, като се използва шаблонен синтакс...
Как да създадете компоненти в Vue CLI
Vue.js предоставя Vue CLI да предостави командата vue вътре в терминала за бързо скеле на нов проект на Vue.js и стартирайте Vue.js с помощта на vue с...
Как да използвам Bootstrap с Vue.js
Bootstrap е една от най-популярните в света CSS рамки от предния край, която предоставя много компоненти или шаблони за дизайн за създаване на бързи и...
Vue Watch, за да направите динамично взаимодействие
Vue.js е много впечатляваща и реактивна фронт-енд рамка на JavaScript, използвана за бързо и лесно разработване на уебсайтове с преден край. Тази публ...
Какво е Vue директива и как да я използвате?
Структурата има за цел да предостави такива функции, които улесняват процеса на разработка за разработчиците. Vue.js е такава обогатена с функции Java...
Vue Computed Property не се актуализира; Стъпки за отстраняване на неизправности
Vue.js е много популярна JavaScript библиотека, известна със своята реактивност, гъвкавост и интуитивен API. Реактивността и гъвкавостта обаче идват с...
Vue изчислява дълбоки структури
Що се отнася до изчисляването на вложени или дълбоки типове данни като масиви или обекти, Vue.js или който и да е друг език за програмиране не открива...
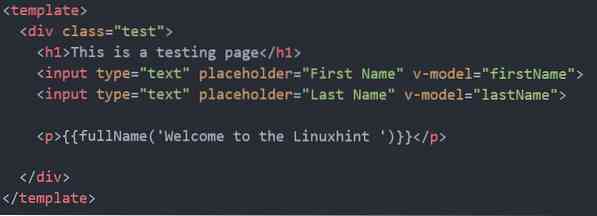
Vue изчислено с параметър
Свойството Computed обикновено се използва за изчисляване на данни от някои други данни. Известен е със своята реактивност, защото винаги, когато пром...
 Phenquestions
Phenquestions