Предпоставки
Преди да започнете с това, има някои предпоставки, които трябва да имате:
- Основни познания по HTML, CSS и JavaScript.
- Възел.js, инсталиран на вашата операционна система.
Проверете инсталирането на Vue CLI
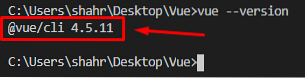
На първо място, уверете се, че сте инсталирали най-новия Vue CLI на вашата система. Можете да проверите дали Vue CLI е инсталиран или не в нашата система, като въведете командата, дадена по-долу:
$ vue --version
Ако е инсталиран, ще имате отпечатана най-новата версия на Vue CLI в терминала. В противен случай, ако не е инсталиран, можете или да използвате NPM диспечера на пакети, или мениджъра на пакети Yarn, за да инсталирате Vue CLI. За да го инсталирате с помощта на мениджъра на пакети NPM, трябва да въведете командата, дадена по-долу в терминала:
$ npm install -g @ vue / cliВ горната команда, -ж flag се използва за инсталиране на Vue CLI глобално във вашата система.

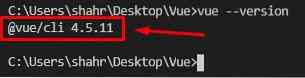
След като Vue CLI е напълно инсталиран, можете да го проверите, като въведете командата, дадена по-долу:
$ vue --version
Ще имате най-новата версия на Vue CLI в изхода.
Създаване на проект
Сега, да предположим, че ще настроите целия проект на Vue сами. В този случай не е добър избор да преоткривате колелото; проектът Vue може да бъде създаден с помощта на vue команда в терминала, защото Vue CLI предоставя вече генерираните шаблони за стартиране с проекта Vue.
За да създадете приложението Vue, просто напишете командата, дадена по-долу в терминала:
$ vue създайте име на проектНе забравяйте да замените Име на проекта с желаното име на проекта и хит Въведете.

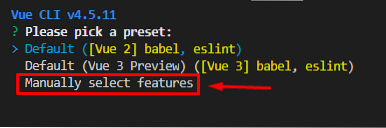
След няколко секунди той ще подкани да избере предварително зададената настройка по подразбиране или да избере някои функции ръчно.

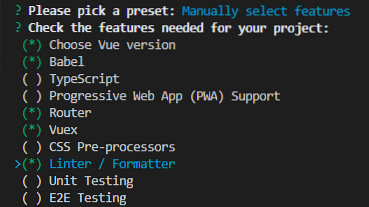
Ако искате да имате някои персонализирани функции, изберете „Ръчно изберете функции“, натиснете Enter и ще бъдете подканени с някои опции като избор на версията на Vue, добавяне на Vuex или рутер. Изберете желаната опция и натиснете Въведете.

Отговорете на някои необходими въпроси за конфигуриране и запазете предварително зададените за бъдещи проекти.

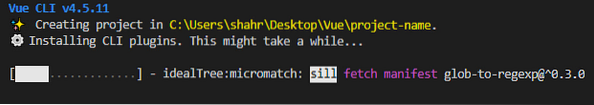
Проектът Vue ще бъде създаден след известно време с помощта на Vue CLI и можете да започнете разработката в Vue.js.
Стартиране на приложението Vue
След като Vue проектът е създаден, можете да стартирате проекта, като първо отидете в директорията на проекта, като използвате командата cd в терминала:
$ cd име на проектаВ директорията на проекта стартирайте приложението Vue, като въведете командата, дадена по-долу в терминала:
$ npm run runСлед запалването на приложението Vue посетете http: // localhost: 8080 в адресната лента на вашия любим браузър:
Ще имате екрана за добре дошли на Vue.js проект.
Създаване на компонент във Vue
За да създадете компонент в проекта Vue, създайте a .vue файл в компоненти папка и му предоставете името по ваш избор.
Сега, в този новосъздаден .vue файл, можете да пишете HTML, Javascript и CSS в , След успешно създаване на компонента, нека видим как да го импортираме и използваме на друга страница или компонент. Синтаксисът за импортиране на компонент във всеки друг компонент на Vue е доста прост и лесен; просто трябва да импортирате компонента вътре в маркера на скрипта, като използвате синтаксиса ES6, както е показано в кодовия фрагмент по-долу: След като импортирате компонента успешно, всичко, което трябва да направите, е да създадете обект с името на компоненти и предоставете името в компоненти обект, както е показано по-долу: Сега можете да го използвате навсякъде в етикет на компонента. Например, ако искаме да го импортираме в Приложение.vue, синтаксисът ще бъде такъв: След като завършите цялата тази настройка, запазете всеки файл, който сте променили, и се върнете в браузъра На приложената екранна снимка можете да станете свидетели, че компонентът е импортиран успешно и е напълно фин на уеб страницата. Създаване, импортиране и използване на компонент във всеки друг компонент на Vue.js е толкова лесно, колкото да го кажете. В тази публикация разглеждаме целия процес на създаване, добавяне и използване на компонент във Vue.js. Импортиране на компонент във Vue

Заключение
 Phenquestions
Phenquestions


