Номер на порта по подразбиране на Vue CLI
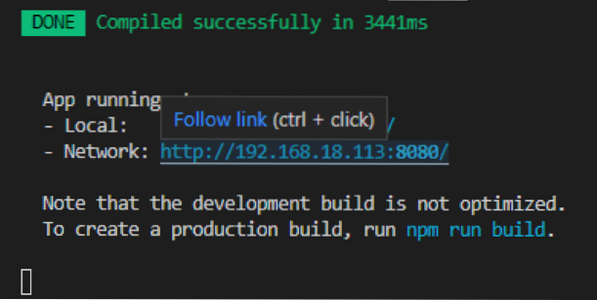
Когато стартирате Vue проект с помощта на npm тичам сервирам команда, номер на порт 8080 се присвоява автоматично на проекта Vue и той работи на този номер на порт. Докато пускате Vue.js, терминалът показва изхода нещо подобно на това:
$ npm run run
В екранната снимка, дадена по-горе, присвоеният порт по подразбиране е 8080, където проектът се изпълнява. В редки случаи, ако порт 8080 е зает, порт 8081 се присвоява на проекта Vue и по този начин продължава, докато намери номера на свободния порт. Но какво, ако искате да промените и да присвоите друг номер на порт по ваш избор. Нека видим и научим как да променим номера на порта по подразбиране в проекта Vue CLI.
Променете номера на порта по подразбиране на Vue CLI
Е, има два начина за промяна на зададения по подразбиране номер на порт на Vue.js проект. Единият е да промените временно номера на порта, а вторият е да промените трайно номера на порта. И така, нека започнем с първия метод за промяна на номера на порта на Vue CLI.
Метод 1: Променете временно номера на порта
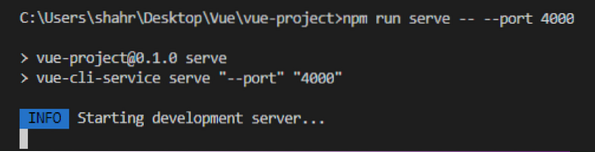
Номерът на порта на Vue CLI проекта може лесно да бъде променен, докато стартирате Vue.js с помощта на npm тичам сервирам; просто трябва да добавите - -пристанище с номера на порта на вашето желание към npm старт сервис команда, както е показано в командата, дадена по-долу:

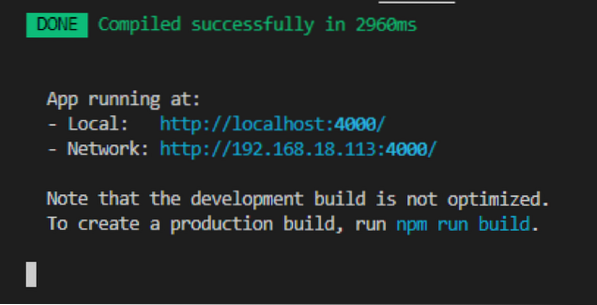
Сега, когато проектът е компилиран успешно, можете да видите, че номерът на порта е променен на 4000.

Можете да станете свидетели на екранната снимка, дадена по-горе, че приложението работи на порт 4000, но този порт се назначава временно, докато приложението не се стартира. След като прекратите партидата и стартирате проекта, без да предоставите порта на npm тичам сервирам команда, тогава портът 8080 по подразбиране ще бъде назначен отново, или по друг начин, трябва да присвоите порта всеки път, когато стартирате приложението. За щастие имаме друг метод, предоставен от Vue.js, с помощта на който можем да променим окончателно номера на порта на нашия Vue проект, така че нека да продължим и да видим как да променим номера на порта на Vue CLI проекта за постоянно.
Метод 2: Променете номера на порта на Vue CLI проект за постоянно
Ако се интересувате от промяна на номера на порта по подразбиране на вашия Vue.js проект за постоянно. Просто следвайте стъпките, дадени по-долу, и ще имате свой собствен номер на порт, присвоен на вашия Vue.js проект.
Етап 1: Създайте нов vue.конфиг.js файл в основната директория
На първо място, трябва да създадете нов файл в главната директория на вашия проект с името vue.конфиг.js
Стъпка 2: Добавете номер на порт в vue.конфиг.js конфигурационен файл
След като създадете конфигурационния файл, отворете го и предоставете желания номер на порт като двойка ключ-стойност вътре в devServer обект в модул.износ както е показано в кодовия фрагмент по-долу:
модул.износ =devServer:
порт: 3000
След като направите това, запазете приложението, като натиснете CTRL + S клавишни комбинации и стартирайте приложението.
Стъпка 3: Стартирайте приложението
Сега стартирайте приложението с помощта на npm тичам сервирам команда и без добавяне на номер на порт.
$ npm старт сервис
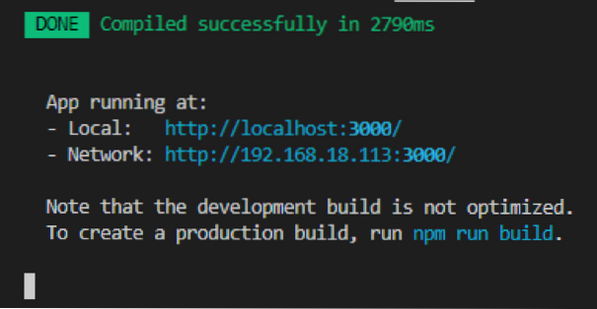
Ще станете свидетели, че номерът на порта 3000 е присвоен успешно и приложението се изпълнява на предоставения от вас номер на порт в vue.конфиг.js файл.

Ето как можете да промените или зададете номера на порта по ваш избор в проекта Vue CLI.
Заключение
Тази публикация е научила два различни начина за временно и постоянно промяна или задаване на номера на порта в Vue CLI проект и е обяснена в задълбочен и лесен за разбиране метод стъпка по стъпка.
 Phenquestions
Phenquestions


