Активиране на персонализирани теми на черупката на GNOME
Ubuntu, заедно с много други дистрибуции, базирани на GNOME, не позволяват потребителски теми по подразбиране. За да заредите потребителски теми, трябва да се инсталира разширение GS и помощна програма за скрити настройки. Можете да инсталирате необходимото разширение и инструмент за ощипване на GNOME в Ubuntu, като изпълните следната команда:
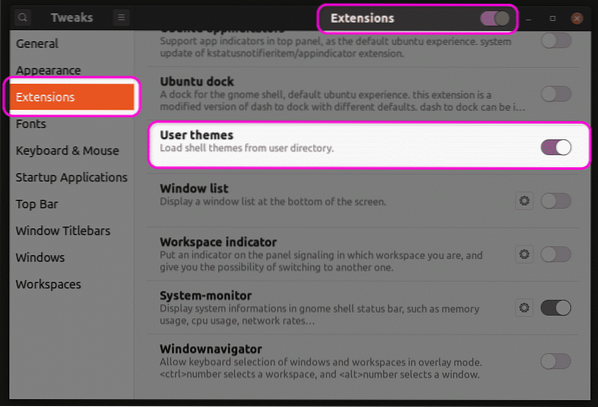
$ sudo apt инсталирайте gnome-shell-extensions gnome-tweaksСтартирайте приложението „Tweaks“ от стартовия панел на приложенията и отидете в раздела „Разширения“ в страничната лента. Активирайте разширението „Потребителски теми“, както е показано на екранната снимка по-долу. Уверете се, че превключвателят „Разширения“ е активиран в горната част.

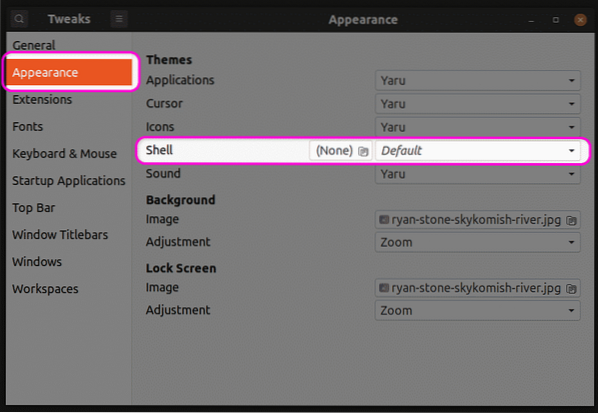
След като приключите с тази стъпка, затворете и рестартирайте приложението Tweaks. Сега ще можете да промените темата на GS от раздела „Външен вид“.

Създаване на необходимите файлове за персонализиране на темата
За да персонализирате съществуваща тема, ще трябва да създадете нова GS тема, която надгражда оригиналната тема. По този начин можете да промените само избрани части от темата, без да променяте цялата тема. Всяка незасегната част от оригиналната тема ще се запази такава, каквато е. Изпълнението на командите по-долу ще създаде нова персонализирана тема, наречена "mytheme" във вашата директория $ HOME.
$ mkdir -p ~ /.теми / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
Можете да използвате всеки текстов редактор, за да въведете свои собствени персонализации в „gnome-shell.css ”файл, създаден чрез изпълнение на командата по-горе. След като въведете необходимия код, можете да изберете темата „Mytheme“ в падащото меню в приложението Tweaks, както е обяснено в първия раздел на тази статия. Имайте предвид, че ще трябва да излезете и да влезете отново, за да влязат в сила промените. Друга възможност е да натиснете
Намиране на базовия CSS файл
Ако искате да използвате оригиналния CSS файл като препратка, първо ще трябва да го намерите и извлечете. Темите на трети страни могат директно да включват „черупка на gnome.css ”, което улеснява използването му като основа за персонализиране на CSS. Системните файлове по подразбиране обаче могат да включват „gnome-shell-theme.gresource ”файлове вместо това. Можете да намерите основната GS тема на системата, намираща се на пътя „/ usr / share / gnome-shell / theme“. Вътре в тази директория ще намерите файла с gresource под друга папка, същата като името на системната тема по подразбиране. В най-новата версия на Ubuntu ще намерите файла с gresource по пътя „/ usr / share / gnome-shell / theme / Yaru“. Копирайте gresource файла в друга папка и изпълнете следната команда:
$ gresource list gnome-shell-theme.gresourceСлед като въведете командата по-горе, ще получите следния изход:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-kontrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-kontrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
Четвъртият ред в изхода по-горе дава правилния път към CSS файла. За да го извлечете, изпълнете команда в следния формат:
$ gresource екстракт gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> изход.css
Вече можете да се обърнете към „изхода.css ”, получен по-горе, и го използвайте като основа за персонализиране. Някои примери за персонализиране на CSS са посочени по-долу. Тези примери не обхващат всички случаи на употреба, но ще ви дадат основна идея как да продължите. Имайте предвид, че няма да се дава обяснение за правилата на CSS, споменати по-долу, тъй като те са извън обхвата на тази статия. Можете да се обърнете към справочната документация на CSS от W3Schools или Mozilla за повече информация.
Промяна на свойствата на шрифта на системната тема
Следващият код ще промени свойствата на шрифта на системната тема по подразбиране. Стилът на шрифта ще бъде променен на Noto Sans и размерът на шрифта ще бъде променен на 12 pt.
сценасемейство шрифтове: Noto Sans, sans-serif;
размер на шрифта: 12pt;
Ако използвате външна GS тема, може да се наложи първо да импортирате нейния CSS файл, като посочите пълния път, както е показано в примера по-долу:
@import url ("път / към / тема.css ");сцена
семейство шрифтове: Noto Sans, sans-serif;
размер на шрифта: 12pt;
Ако CSS файл не е достъпен за импортиране, можете да го извлечете от gresource файла, както е обяснено по-горе.
Промяна на цвета на фона на панела
За да промените цвета на фона на панела на червен, използвайте следния код:
#panelцвят на фона: червен;
Промяна на ширината на превключвателя
Използвайте кода по-долу, за да промените ширината на превключващите бутони:
.превключвателширина: 100px;
Заключение
С известни познания за правилата и свойствата на CSS, можете лесно да персонализирате почти всички аспекти на GS тема. Важно е обаче да намерите правилния основен CSS файл, за да го използвате като справка и да избегнете много предположения.
 Phenquestions
Phenquestions


