Някои уеб страници ме дразнят адски с елементи на страници, които ми показват, когато ги отварям в уеб браузър.
Може би това глупаво известие „използваме бисквитки“, което всеки сайт под слънцето изглежда използва в наши дни, отговорен подкана за регистрация за бюлетина, реклама, която наслоява съдържание поради лошо програмиране, или нещо друго, което е отвличане на вниманието или задържане от достъп до съдържанието.
Реакцията ми зависи от редица фактори, включително колко искам да осъществя достъп до съдържанието, досадата, която се показва и дали това е сайт, който посещавам редовно.
Ако съдържанието не е от съществено значение, обикновено го оставям и никога не се връщам, освен ако нямам достъп до него с просто щракване върху икона или бутон за затваряне. Ако съдържанието е важно, кажете за нова статия, която пиша или има информация, която никой друг сайт не предлага, тогава ще намеря начин за заобикаляне на проблема.
Бакшиш: Що се отнася до текстовото съдържание, се опитвам първо да намеря опция за печат на страницата, тъй като зарежда страница с ясен фокус върху съдържанието и нищо друго. Може дори да обедини многостранични статии в една. Режимите на четене или разширенията може да са друга опция.
Временно скриване на елементи в Chrome, Firefox и Edge

Това не работи за цялото съдържание и сайтове за съжаление. Chrome, Firefox и Edge и браузърите, базирани на техния код, се доставят с инструменти за разработчици, които можете да използвате, за да премахнете временно всеки елемент от страницата на сайта.
Това е добра опция за сайтове или страници, за които знаете, че никога няма да посетите отново след текущото посещение. Ако посещавате даден сайт редовно, разширенията на браузъра, които премахват елементи за постоянно, може да са по-добрият вариант вместо това.
Google Chrome и повечето браузъри, базирани на Chromium
Ето какво трябва да направите в Google Chrome и браузърите, които споделят кодовата база за временно премахване на елементи от дадена страница:
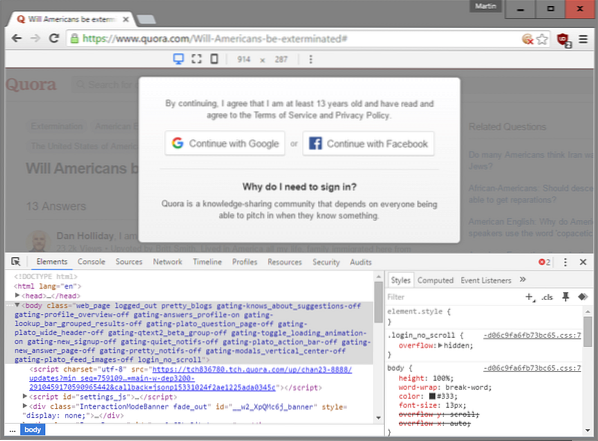
Етап 1. Докато сте на страницата, докоснете клавиша F12, за да отворите Инструменти за разработчици на браузъра

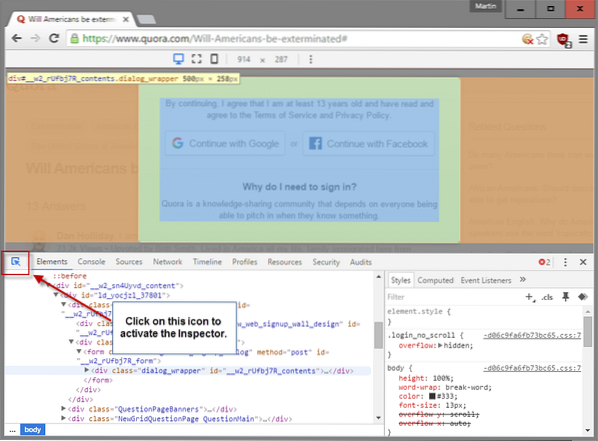
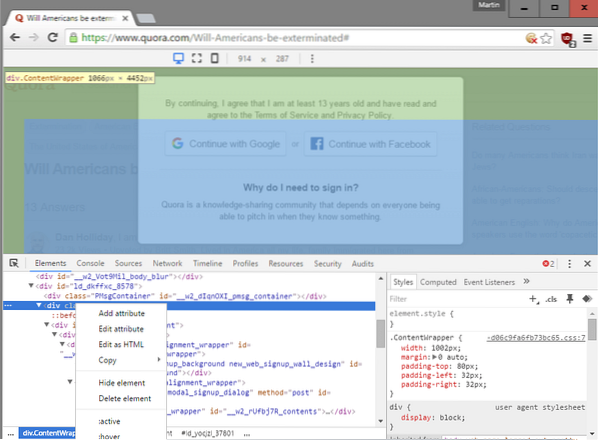
Стъпка 2. Използвайте Инспектора, за да маркирате елемент на страницата, който искате да премахнете от него. Това става чрез активиране на Inspector и с помощта на мишката да изберете елемента, който искате да изчезне. Кликнете върху този елемент, за да накарате Chrome да скочи до позицията му в изходния код.

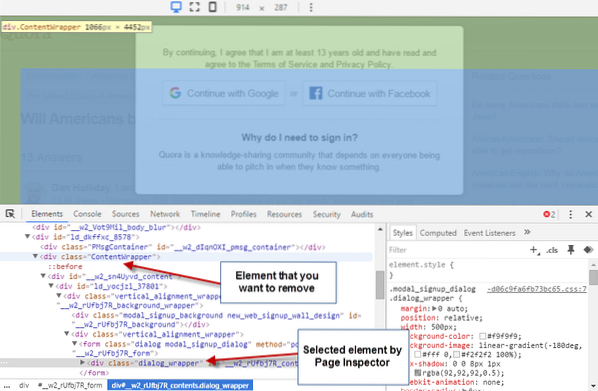
Стъпка 3. Регулирайте позицията в кода, ако е необходимо. Понякога може да се наложи да бъдат избрани родителски елементи, за да се премахнат всички елементи от страницата. Ако не знаете HTML, просто използвайте проби и грешки, докато не го постигнете правилно, като премествате по един елемент нагоре (обикновено div елементи).

Стъпка 4. Премахнете елемента, като щракнете с десния бутон върху реда на кода в областта на инструментите за програмисти и изберете „скриване на елемент“ или „изтриване на елемент“ от контекстното меню.

Трябва да използвате проба и грешка отново или вашата преценка, за да намерите кое работи по-добре на сайта. Имайте предвид, че можете да премахнете и основното съдържание, ако премахнете елемент на страница, в зависимост от начина на настройка на сайта.
Браузъри, базирани на Firefox и Firefox
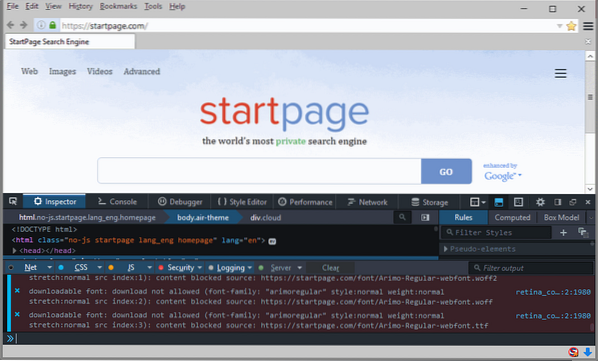
Етап 1. Натиснете F12, за да отворите Developer Tools на уеб браузъра. Страницата, на която искате да премахнете елементи, трябва да бъде активна.

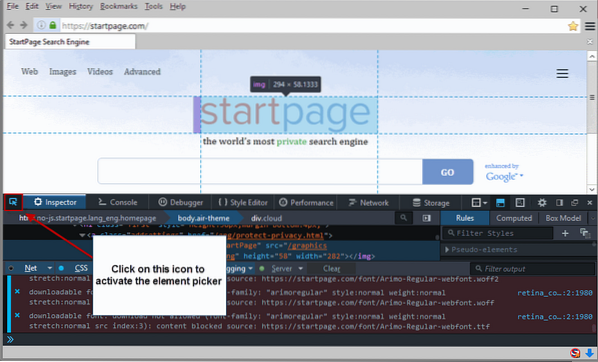
Стъпка 2. Активирайте "инструмента за избор на елементи" и използвайте мишката, за да изберете елемента на страницата, който искате да премахнете от него.

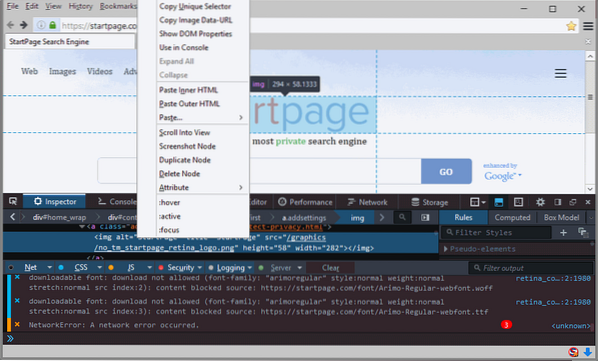
Стъпка 3. Щракнете с десния бутон върху елемента в източника и изберете "изтриване на възел" от контекстното меню, за да го премахнете.

Microsoft Edge
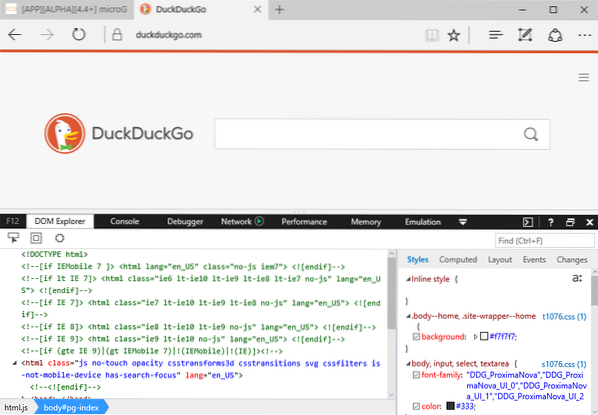
Етап 1. Натиснете F12, за да отворите Инструменти за разработчици в Microsoft Edge, докато страницата, на която искате да модифицирате елементи, е активна в браузъра.

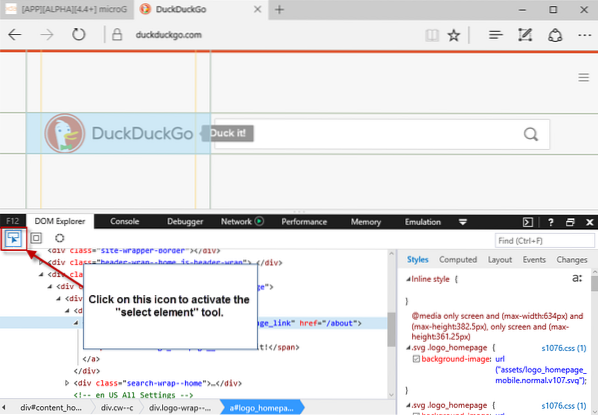
Стъпка 2. Активирайте функцията "изберете елемент" на браузъра, преместете мишката върху елемента, който искате да изтриете, и кликнете върху него, за да преминете към него в изходния код.

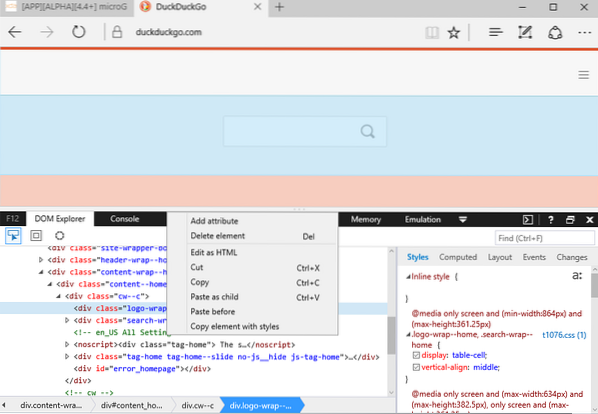
Стъпка 3. Щракнете с десния бутон върху елемента в кода и изберете „изтриване на елемент“ или натиснете директно клавиша Del, за да го премахнете от страницата.

 Phenquestions
Phenquestions


