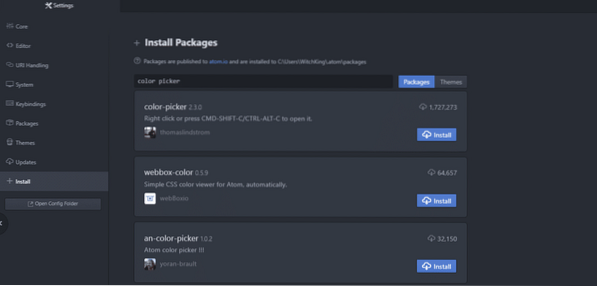
За да поправим тази ситуация, нека разгледаме избор на цвят, който можете да инсталирате като плъгин към Atom Text Editor, което прави целия процес много по-плавен. Трябва да имате инсталиран Atom на вашата система. След като го инсталирате, можете да инсталирате този конкретен пакет отгоре му. Той има повече от 1.7 милиона изтегляния и това го отличава, ако решите да търсите чрез самия редактор на Atom.
Инсталиране на Color Picker
Отворете Настройки [CTRL +,] във вашия Atom Editor и в Инсталирай търсене на раздел за ново пакети.

Инсталирайте средство за избиране на цвят (версия 2.3.0 или по-нова версия) и след като бъде инсталирана, не забравяйте да Активиране то.
След като всичко това е направено. Можете да отворите нов текстов файл и ние да започнем да го тестваме.
Различни опции за избор на цвят
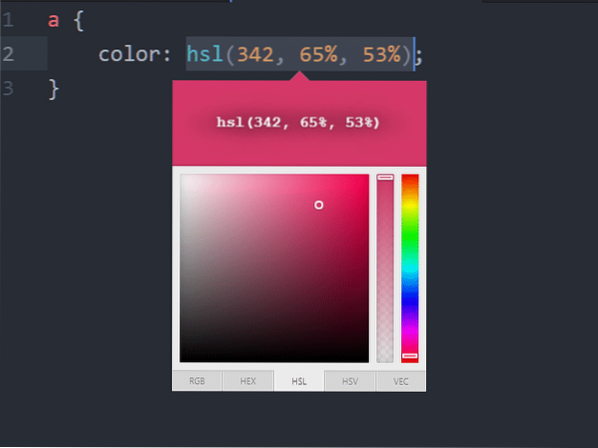
Отворете нов файл в Atom и с него отворете използвайте клавишната комбинация [CTRL + ALT + C], ако сте в Windows или Linux или използвайте [CMD + SHIFT + C], ако използвате Mac OSX.

Ще видите няколко плъзгача и различни ленти вдясно. Най-отдясно най-много е да изберете цвета, оставен от него е лентата, която определя непрозрачността на вашия цвят и квадратът в средата решава какъв нюанс на даден цвят ще бъде избран.
Можете да изберете изключително лек нюанс, който да изглежда бял, без значение какъв е бил първоначалният избор на вашия цвят, или можете да изберете напълно сива версия на него или черно. Нормалният случай на употреба включва избор на нещо, което да отговаря на вашия случай на употреба.
Например, хората използват различни цветове за един и същи елемент, за да накарат сайта да се почувства малко по-интерактивен. На хипервръзките може да се присвои син цвят и когато задържите мишката върху него, цветът се променя на черен.
Непрозрачността е още един важен фактор, който разработчиците използват, за да скрият елементи под цветна кръпка и когато потребителят извърши определено действие, непрозрачността отива до нула и елементът отдолу става видим.
Различни стандарти
Ще забележите, че цветовете могат да се показват в различни стандарти, най-вече в RGB (червено зелено и синьо), HEX и HSL формати.
Нека започнем с HEX формат, тъй като той се използва доста малко, поне на ниво начинаещи.
Това е просто шестнадесетична цифра (която е система за номериране, която преминава от 0 до 9 и след това има а представляват 10, б представляват 11 и така нататък, до 15, което се представя с помощта е). Изберете цвят с помощта на пакета за избор на цвят, щракнете върху бутона HEX под приспособлението и ще видите, че съответният шестнадесетичен код за този цвят е поставен във вашия редактор.

Следващият стандарт използва RGB, който показва какъв процент от цвета е червен, какъв процент е зелен и колко е син.
Същият цвят, както по-горе, има RGB представяне, както следва

И накрая, трябва да знаете за HSL, което означава Hue, Saturation и Lightness.
Hue представлява какъв цвят има елементът. Той може да варира от червения край на спектъра до синия и просто игнорира цветовете като комбинации от червено, зелено и синьо (поне от гледна точка на разработчика). Това често се описва като цветно колело с червено, зелено и синьо на 60 градуса един от друг, но инструментът за избор на цвят го е отворил до една лента вдясно.

Следващото нещо, за което трябва да се притеснявате, е наситеността, която описва колко интензивен ще бъде цветът. Напълно наситените цветове нямат нюанси на сивото, 50% наситени са по-светли цветове и 0% тези не се различават от сивото. Квадратното пространство е идеално за избор на това.

Лекотата описва колко ярки ще бъдат цветовете. 100% светлите цветове не се различават от белите, а 0% изглеждат напълно черни. Например, ако вашият сайт съдържа много материали за четене, бихте искали по-малко ярко решение, за да улесните читателя да се ангажира. Това е HSL.


Заключение
Редактори като Atom и Visual Studio имат цял дух на полезни пакети и теми, изградени около тях. Изборът на цвят е само един пример, който разработчикът може да използва, за да се откаже от ненужните пътувания до W3Schools или Stack Overflow. Използването на инструмент за избор на цвят все още изисква да имате цветен точен дисплей, който е правилно калибриран.
След като сте решили цветовата палитра за вашия проект, обаче, можете да започнете да изграждате проекти по-бързо и по-гладко, използвайки пакети като избор на цвят.
 Phenquestions
Phenquestions


